INSTITUCIÓN EDUCATIVA DISTRITAL JOSÉ MARÍA CÓRDOBA J.T
AREA TECNOLOGÍA E INFORMÁTICA
TALLER - HTML
GRADO OCTAVO -2011
|
Objetivo: Aprender a realizar una web sencilla.
¿Qué son los archivos HTML?
- HTML (HyperText Markup Language) o "Lenguaje para Marcado de Hipertexto".
- Los archivos HTML deben tener una extensión htm o html.
- Para crear un archivo HTML solo hace falta un editor de texto.
- Un archivo HTML está compuesto por etiquetas.
- Las etiquetas le dicen al navegador(Ej: Internet Explorer, Firefox, Mozilla, Opera, Google Chrome etc.) como mostrar la página.
PROCEDIMIENTO
ejemplo1
1. Entramos al NotePad (Blog de Notas)
2. Copiamos el siguiente código
3. Guardar como... Nombre-->ejemplo1.html. Tipo (Todos los archivos).
4. Abrir el archivo (ejemplo1.html), con el navegador preferido.
Explicación del ejemplo
--> Indica al navegador que abre un archivo HTML.
--> Apertura de la cabecera del documento. Sección que no se muestra en la pantalla.
Mi primera página Web --> Título de la página.
--> Cierre de la cabecera del documento.
--> Apertura del cuerpo del documento. Esta sección aparece en la pantalla.
Hola a todos. --> Texto que va a ser mostrado por el navegador.
--> Cierre del cuerpo del documento.
--> Cierre del archivo HTML
Explicación del ejemplo
--> Indica al navegador que abre un archivo HTML.
--> Apertura de la cabecera del documento. Sección que no se muestra en la pantalla.
--> Cierre de la cabecera del documento.
--> Apertura del cuerpo del documento. Esta sección aparece en la pantalla.
Hola a todos. --> Texto que va a ser mostrado por el navegador.
--> Cierre del cuerpo del documento.
--> Cierre del archivo HTML
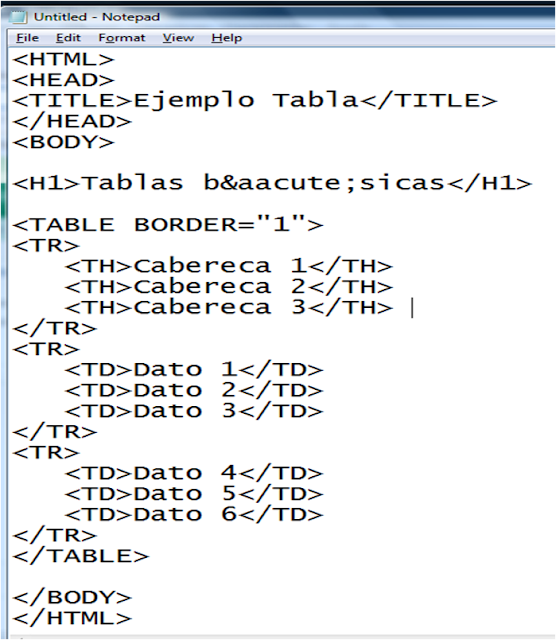
ejemplo 2
EnEntramos al NotePad (Blog de Notas)
2. Copiamos el siguiente código
3. Guardar como ejemplo2.html





0 comentarios:
Publicar un comentario
Por favor envíenos sus comentarios para Mejorar...