INSTITUCIÓN EDUCATIVA DISTRITAL JOSÉ MARÍA CÓRDOBA J.T
AREA TECNOLOGÍA E INFORMÁTICA
TALLER -FACTURAS-EXCEL
GRADO OCTAVO -2012
|
|
Objetivo: Aprender a realizar web sencillas, utilizando diferentes etiquetas de HTML.
Formato básico del texto
- HTML nos permite definir el formato de visualización del texto en la pantalla.
- Muy útil para cuando queramos resaltar o enfatizar una un texto en especial.
- También muy usado para subrayar o escribir subíndices o superíndices.
- Estos son solo algunos ejemplos de lo que podemos hacer con estos elementos
PROCEDIMIENTO
T2ejemplo1.html
1. 1. Entramos al NotePad (Blog de Notas)
4. Copiar en Blog de Notas:
Guardamos los Archivos. T2ejemplo1.html.
Abrir el archivo (T2ejemplo1.html), con el navegador preferido. (Mozilla, Internet Explorer, Google Chrome etc.)
Caracteres especiales
Muchas veces necesitamos incluir en nuestros textos, signos que tienen un significado especial en HTML(por ej. "<" - menor que).
Para poder mostrarlos debemos usar su nombre en código.
Los nombres de las entidades están compuestos por el signo(&), luego el nombre de la entidad y al final (";" - punto y coma).
Los números de estos caracteres están compuestos por (&), luego (# - numeral), el número de la entidad y al final (";" - punto y coma).
Por ejemplo para mostrar el signo "<" debemos escribir < o <.
El uso más común de los caracteres especiales es el espacio en blanco. Si en un texto figuran 5 espacios en blanco seguidos, HTML automaticamente borra 4.
Para ingresar espacios en blanco usamos " " y HTML los dejará en su lugar.
Otro uso muy frecuente es el de insertar acentos en el código html por medio de los números de las entidades
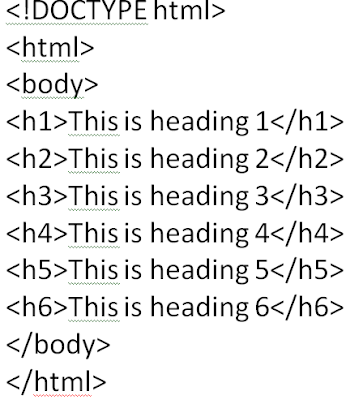
Headings
Nos definen el tamaño de un título o cabecera.
.nos dá el tipo de letra más grande.
.nos dá el tipo de letra más pequeño.
HTML agrega automaticamente un espacio antes y después de cada título.
al ser usado como título de una página Web, es de suma importancia ya que es uno de los parámetros que Google tiene en cuenta, a la hora de indexar su sitio.
T2ejemplo2.html
1. 1. Entramos al NotePad (Blog de Notas)2. Copiamos el siguiente código

3. Guardar como T2ejemplo2.html. OJO. Antes de Guardar debe seleccionar tipo--> Todos los archivos
4. Abrir el archivo (T2ejemplo2.html), con el navegador preferido. (Mozilla, Internet Explorer, Google Chrome etc.)







0 comentarios:
Publicar un comentario
Por favor envíenos sus comentarios para Mejorar...